確認網頁是否能順利執行,個人使用lite-server。
建立Angular專案。
進入專案的index.html,<head>內只留<base href="/">,其他可以刪除。
將SB Admin 2的index.html <head>內容搬到專案的index.html <head> 內的<base href="/">後面。
將SB Admin 2的index.html <body>內容搬到專案的app.component.html <body>內。
有一點要注意,因為安全機制的關係(XSS攻擊),Angular不會在template執行JavaScript,所以要把<script>部分搬到專案的index.html <body>內的<app-root>之後。
SB Admin 2的index.html <body>有設定ID名稱,表示應該有CSS或JS會吃到此ID,所以在專案的index.html也要做相同的設定。
將網頁資源搬到專案的assets底下。
由於網頁資源都在assets底下,所以要修改index.html內 css、js 以及app.component.html內 img的路徑。只要在原路徑加上assets/即可。
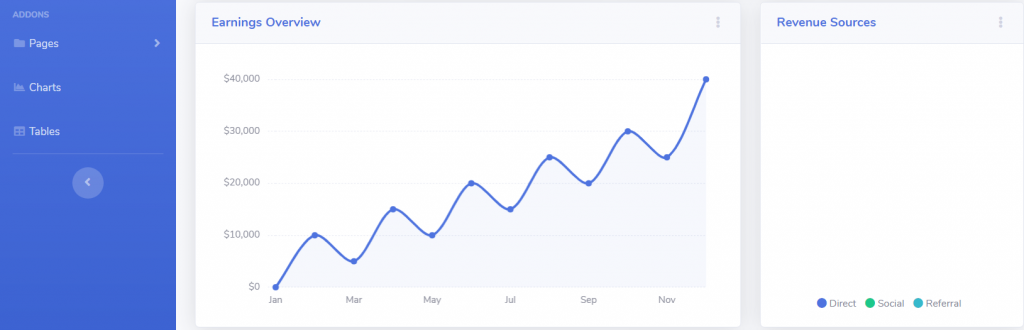
這時版型已大致完成,但圖表卻是空白。
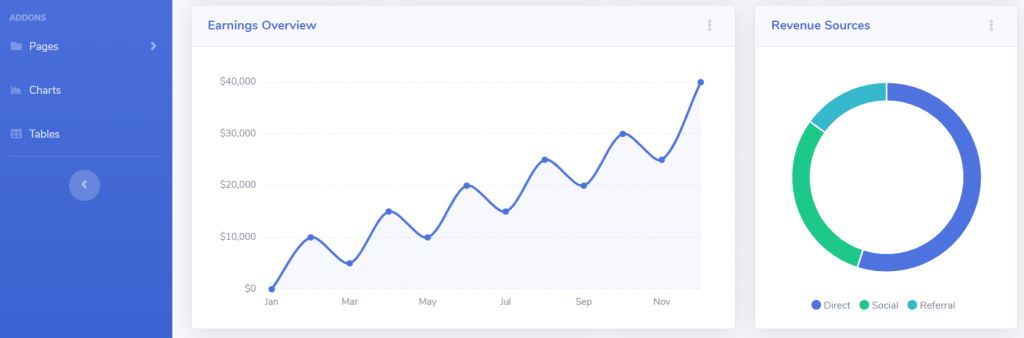
原本應該要這樣
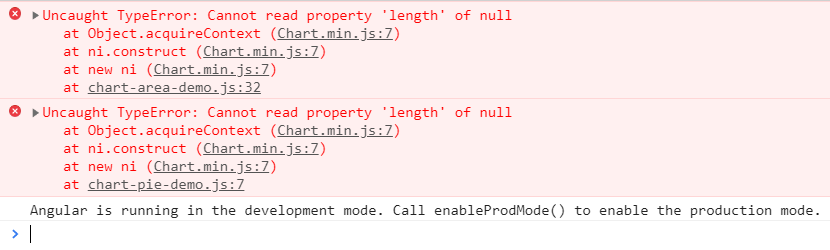
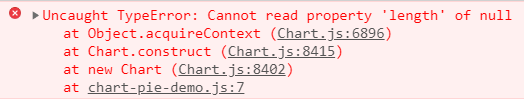
按F12開啟開發人員工具Network項目,重新整理網頁,確認是否有檔案未被載入(紅字),一切正常,切換到Console會發現問題。
原本預期會讀取某個物件的length屬性,但是卻找不到該物件,就會產生這個錯誤訊息,往下看,問題是來自於chart-area-demo.js的第32行。copychart-area-demo.js:32,在VS Code,按CTRL+E,搜尋列輸入
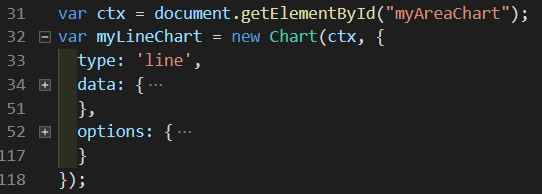
在第32行,new Chart建構式應該要接收到ctx,但卻找不到,往31行反推回去,我們假設應該是找不到Id:myAreaChart這個DOM,才會導致ctx是null。
為確認假設是否正確,在SB Admin 2中的chart-area-demo.js:32,將Id改成其他名稱,讓它找不到。結果顯示一樣的錯誤,所以我們的假設應該是正確的。
回到index.html,看問題是怎麼發生的。當瀏覽器載入<app-root>,Angular還未將template(app.component.html)渲染到網頁上,此時還沒有DOM,緊接著就執行載入的chart-area-demo.js,所以會找不到Id:myAreaChart DOM。
知道問題後,解決方式就是讓chart-area-demo.js在template被載入後,才執行。
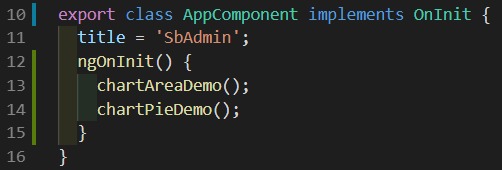
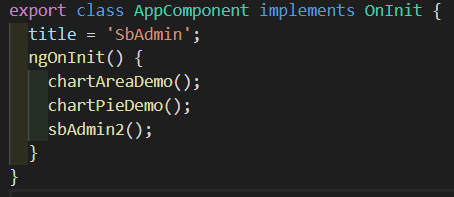
採取的方式,是將chart-area-demo.js整個搬到app.component的ngOnInit執行。
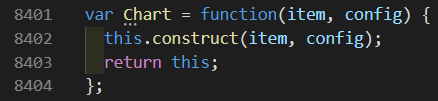
此時會發現一堆錯誤,先看Chart,在assets/vendor/chart.js/Chart.js 中可以發現,Chart是全域變數。
由於TypeScript是強型別的程式語言,無法辨識Chart,那要如何在app.component中存取全域變數呢?
可以在app.component中宣告一個全域變數Chart。
問題就解決了
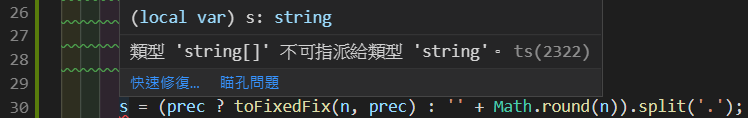
接下來,我們來看變數s的錯誤訊息。
訊息表示,s是string型別,若將array型別指派給它,在TS是不允許的。
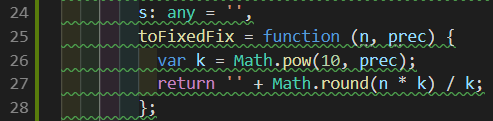
所以找到宣告s的地方(前幾行),將型別改為any,就可以了。
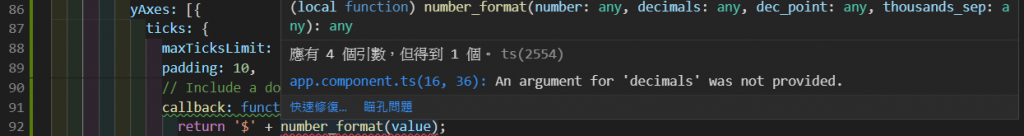
最後一個錯誤顯示
錯誤說明很明顯了,number_format需要4個引數,但只給1個。
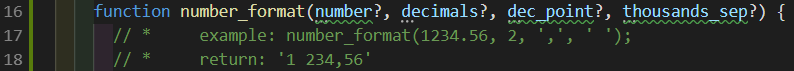
找到宣告number_format的地方,將所有參數改為optional(選擇性),只要在參數後加問號(?)即可。
其中一個圖表可以顯示了。無需在index.html中,載入chart-area-demo.js,移除即可。
但錯誤還有一個(chart-pie-demo.js:7),也是相同狀況,找不到DOM,因此可以採取同樣的步驟。

只是如此一來app.component的code就會變得又臭又長,解決方式就是將JS給獨立出來。
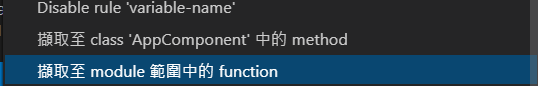
選取要獨立的JS,按CTRL+.,會出現一個超長選單,選取最下面選項。
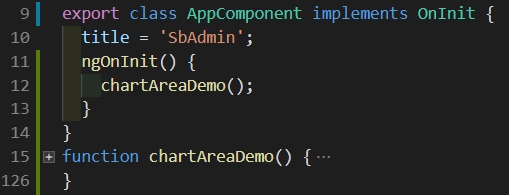
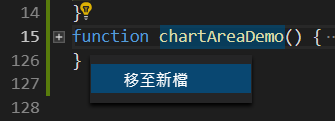
將檔案獨立成一個function,命名為chartAreaDemo
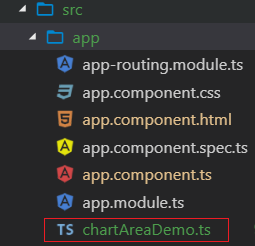
點擊燈泡,選取移至新檔,function會完全獨立於src底下。

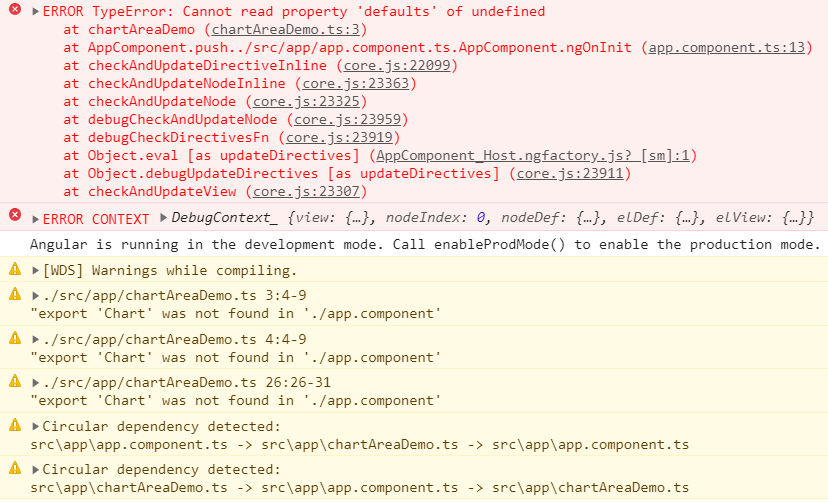
重新整理後,會產生新的問題
從警告訊息(黃色)得知,export出來的Chart無法在app.component找到,照理說只要在chartAreaDemo.ts
宣告變數Chart即可,但待會要搬動的chart-pie-demo.js也有用到Chart,所以全域變數Chart勢必得獨立出來。
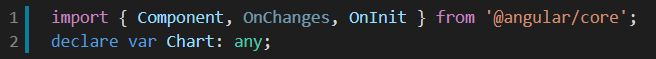
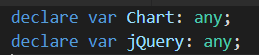
因此可以使用一個特別的方式,在src底下新增一個檔案typings.d.ts,在裡面宣告全域變數Chart,declare var Chart: any;,如此一來,所有的TS都能存取到Chart。chartAreaDemo.ts也不需要再importChart了,所以第一行(import { Chart } from './app.component';)可以刪掉。
此時,可以從Console看出,只剩一個問題了,先將chart-area-demo.js的內容搬到ngOnInit,沒有錯誤發生,就按照剛剛的步驟(15)再做一次。在index.html匯入的chart-area-demo.js一併移除。app.component變得乾淨許多。
最後還有一個問題要解決,sidebar縮放功能失效了。
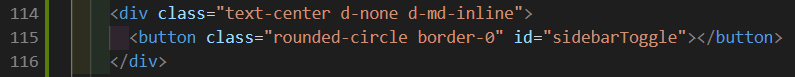
以button的id搜尋
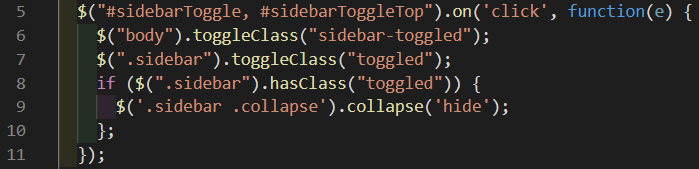
發現是sb-admin-2.js在控制的
應該也是找不到DOM而失效的,再採取相同的解決步驟。typings.d.ts
app.component
OK!我們已經成功把別人的版型給完整套用至Angular應用程式了。
